Когато влезнем в уебсайт за нас е естествено да погледнем в горната част на екрана и да потърсим начин да се ориентираме. Ориентацията и навигацията (придвижването от страница на страница) се случват основно чрез главното меню на сайта.
Като почти всичко в CMS-а, когато се сблъскате за пръв път с него, менюто в WordPress, би могло да изглежда доста по-сложно, отколкото всъщност е. Горещо препоръчваме да се погрижите за менюто още в началото на процеса по изработка на уебсайта ви.
NB! За да можете да добавите страница в менюто си, първо трябва да създадете страницата, като може да я оставите и празна към настоящият момент. Важното е такава страница да съществува.
Менюто в WordPress
WordPress има добре структурирана и ефективна система за изграждане на менюта. С нея ще можете да изградите не само навигационното (основното) меню, но също така и менютата в sidebar-овете, както и тези (ако имате такива) във footer-а.
Съществуват WordPress теми, които ще ви предложат повече от един вид менюта. А някои от тях дори имат своя логика за изграждане на менюта. Въпреки това, за повечето теми, които бихте инсталирали, системата за изграждане на менюта, която WordPress използва по подразбиране, ще е повече от достатъчна.
Напълно възможно е вече да сте се озвовавали в уебсайт, който има повече от едно основни менюта. Обикновено (и нормално) те са две. Едно голямо и видимо по-важно от другото. И, разбира се, второто, което честно, но не винаги е отгоре, с по-малки шрифт на линковете и размер. Ако темата, която изпозлвате поддържа две менюта, те най-често носят имената Primary и Secondary. Макар, че е възможно да бъдат кръстени и по друг начин.
Ако искате в sidebar-а или footer-a да използвате меню, различно от тези, които сте поставили като Primary и Secondary, ще трябва да го създадете. След това, без да му указвате роля (primary или secondary), ще трябва да използвате widget.
Свързана статия: Какво е Widget в WordPress.
Как се създава меню в WordPress
Създаването на меню в WordPress, откровено казано, е лесна задача. Трябва, разбира се, да влезнете в административния панел, с което навярно вече сте доста добре запознати.
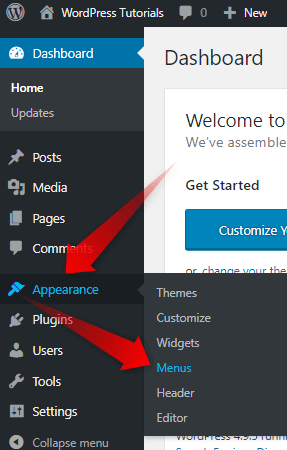
За да стигнете до менютата, трябва да поставите стрелката на мишката, върху Appearance. А когато се покажат другите опции, изберете Menus.
Трябва да видите нещо подобно:

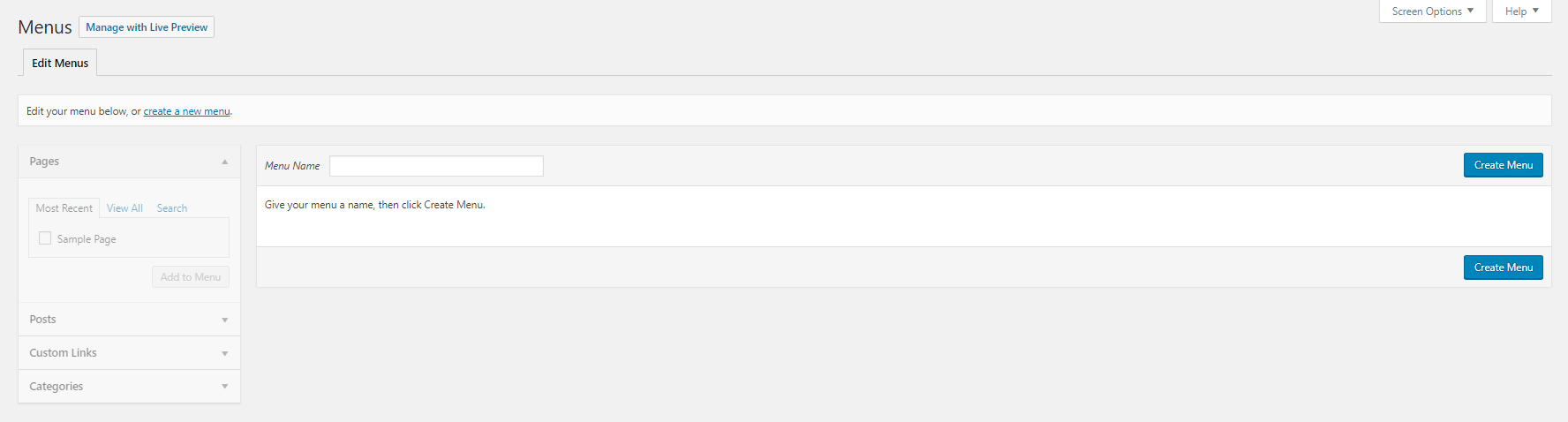
След като избрахте опцията Menus ще се озовете на страницата за създаване на менюта. Тя изглежда ето така:

Както виждате, тук няма много опции. За да промените това, ще трябва да създадете първото си меню.
Това е лесна задача.
Първо трябва да зададете име на менюто и да натиснете някой от Create Menu бутоните, които се намират в дясната половина на страницата.
Сега вече имате първото си меню. Остава да изберете страниците, които искате да го изграждат.
Има две неща, които трябва да запомните за WordPress менюто:
1. Както вече споменахме, публикации, страници и категории, които искте да добавите, трябва вече да са публикувани.
2. Елементите, които добавяте в менюто от горе надолу, ще бъдат показани от ляво надясно в сайта ви (освен, разбира се, ако използвате вертикално меню).
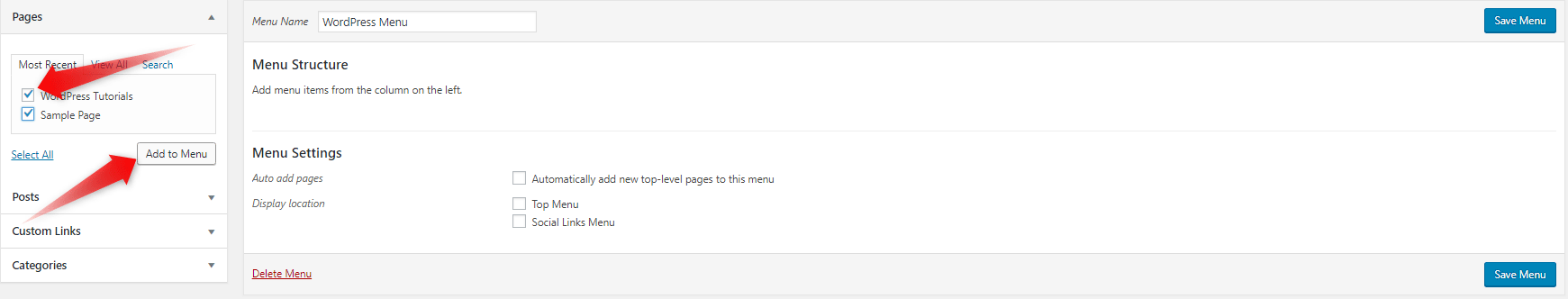
За да добавите елементи към менюто, трябва да ги маркирате, като кликнете празните квадратчета вляво от елемента, който искате да добавите. След като сте маркирали един или повече елементи, които искате да са част от менюто ви, натиснете бутона Add to Menu.
Как да подредите елементите в WordPress меню
Както вече споменахме, добавените елементи ще бъдат репрезентирани вертикално, докато създавате менюто, но на сайта ви ще бъдат хоризонтално (в общия случай).
Макар да можете да внимавате за реда, в който добавяте единиците към менюто, бихте могли лесно да ги пренаредите и след като всички необходими елементи са добавени.
Просто „дръпнете и пуснете“ (drag&drop)
Поставяйки стрелката на мишката си върху някой от елементите на менюто, ще смени формата на стрелката в такава, която подсказва, че можете да движите елемента във всички посоки (нагоре, надолу, наляво и надясно).
Сега кликнете с мишката и задръжте върху елемента, който искате да преместите
Можете да смените позицията му нагоре или надолу по менюто, както и да го направите част от падащо меню.
Как се създадава падащо меню в WordPress
Навярно в други сайтове сте виждали, че някои от елементите им в менюто реагират различно от други. Когато поставите стрелката на мишката над тях, те отварят меню, което преди това не е видимо.
За да го постигнем този ефект в WordPress, трябва да се подготвите за няколко безсънни нощи и писане на много код, така че не ви го препоръчваме. Не! Изключително лесна задача е.
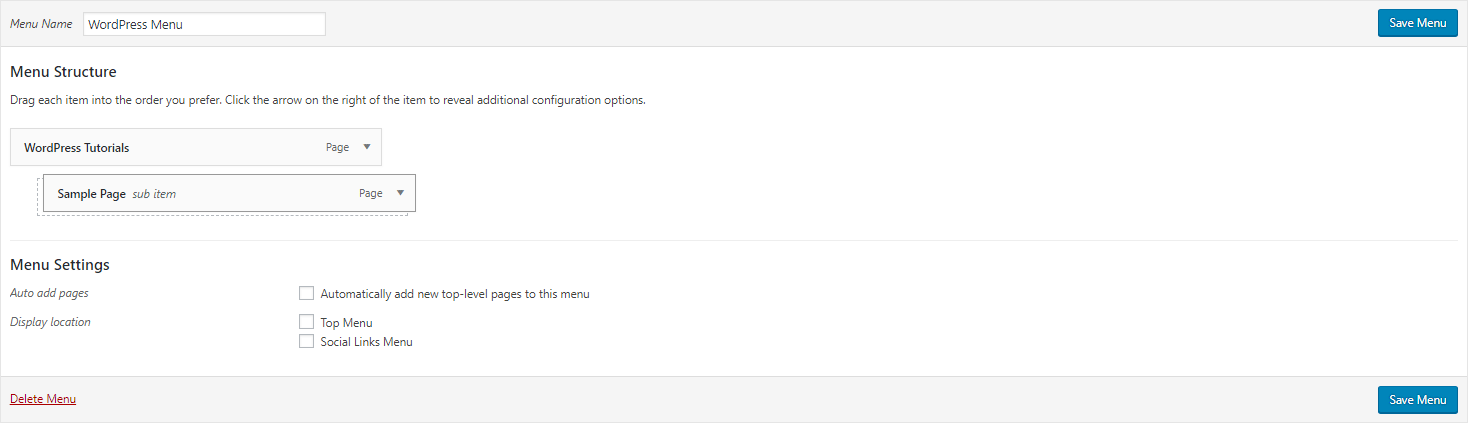
Просто трябва да наредите елементите на подменюто точно под елемента, които ще им бъде основен в менюто. Това се прави като ги мръднете съвсем леко на дясно.
Ето така:

WordPress позволява да вмъкнете по този начин до единадесет нива на подменюта. Подчертаваме, че става дума за нива на подменюто, а не за неговите елементи.
Също така, това се отнася за темата, инсталирана по подразбиране. Възможно е да има теми, които позволяват повече или по малко нива.
NB! Дори темата да ви го позволява, най-вероятно използването на толкова много нива на подменюта ще ви навреди много повече, отколкото да ви помогне. Подобна йерархия в основното меню е излишна и непрактична.
След като сте наредили елементите в менюто и сте избрали функцията му (Primary или Secondary), натиснете бутона Save Menu.