Въпреки че WordPress официално премина към използването на Gutenberg редактора, все още много хора предпочитат т.нар класически редактор (Classic Editor). Основните му функции, обсъдихме в друг WordPress урок – Как се форматира текст в WordPress.
След като уебсайтът ви бъде създаден и започнете да опознавате основите на WordPress, вероятно ще разберете, че класическият редактор, както и конструкторът на блокове, известен като Gutenberg, имат опцията да преминат от „Визуален“ към „Текстов редактор“. Последният е наречен „Редактор на код“ във версиите на WordPress след 5.0, когато Gutenberg Editor беше добавен към микса.
Какво представлява текстовият редактор на WordPress (сега Code Editor)
Въпреки че основната причина хората да използват WordPress е липсата на необходимост от владеене на код, понякога има случаи, в които трябва да добавите малък фрагмент от код или да редактирате малко HTML.
Един такъв случай е вграждането на публикация от Instagram, например.
Познаването на HTML и CSS, разбира се, значително ще подобри вашите WordPress умения, но фактът, че можете да създадете уебсайт и без тези умения, е едно от основните конкурентни предимства на CMS-а.
Текстовият редактор е интегриран в WordPress инструмент, чрез който се редактира код. Използвайки текстовият редактор, можете да добавяте, премахвате или редактирате кода на вашата страница или публикация.
Когато използвате текстовия редактор, за разлика от визуалния редактор, трябва да бъдете много внимателни с това, което добавяте или премахвате, тъй като HTML tag, който не е затворен, може да „счупи“ страницата, което да доведе до много излишни нерви и изгубено време в търсене на несъотвествието, породено от миг невнимание. Съдържанието ви, разбира се, ще остане на мястото си, проблемът ще бъде във визуализацията му за потребителите на вашия уебсайт.
В този смисъл, ако не сте сигурни какво правите, използвайте визуалния редактор на WordPress (без значение дали на класическия или на Гутенберговия редактор или започнете да изучавате основите на HTML и CSS, което в дългосрочен план със сигурност ще се отплати.
Как да влезете в текстовия редактор
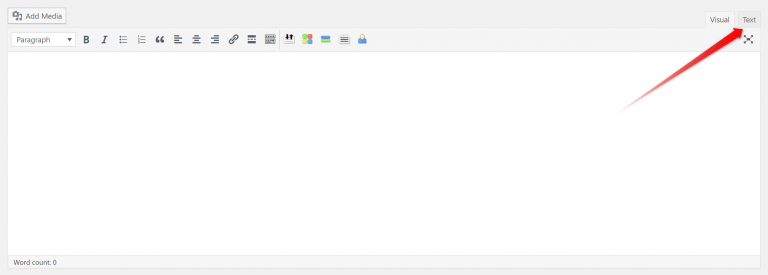
Ако използвате класическия редактор (което може да бъде постигнато с plugin-a Classic Editor, тъй като след последните актуализации на WordPress, редакторът по подразбиране е Gutenberg), можете да намерите текстовия редактор на страницата си за създаване на публикация/страница. Бутонът Текст се намира в горния десен ъгъл на вашия WYSIWYG.

От друга страна, ако предпочитате да използвате редактора на Gutenberg, ще имате възможност да въведете сега наречения „редактор на кодове“ с комбинация от клавиши. А именно Ctrl + Alt + Shift + M.
Или можете да отидете до трите точки в горния десен ъгъл на страницата и да потърсите Code Editor.
Свързани статии: