Светът на уеб дизайна е динамичен, но именно неговата гъвкавост и адаптивност в крак с времето го прави още по-важна част за развитието на всеки онлайн магазин или блог.
Редовният редизайн на сайта с най-модерните тенденции в уеб дизайна е добре да бъде част от бизнес плана на всеки, който иска да се открои и улави вниманието на аудиторията.
Независимо дали наемате уеб дизайнер или ще поработите сами върху изграждането на дизайна на вашия сайт, то е важно да се запознаете с най-новите тенденции.
Истината е, че 2023 г. предлага от всичко по малко или… по много. Едновременно в дигиталния свят съжителстват по равно модерните минимализъм и крайните максимализъм и брутализъм, а също ярките, но и пастелните цветове. Затова и възможността за избор на нов цялостен стил за вашия сайт е още по-голяма. Отново както и през 2022 г. наблюдаваме тенденции в дизайна, вдъхновени от природата, както и възможността за превключване от светъл в тъмен режим. Но този път в играта се намесва и изкуственият интелект.
Разгледайте основните тенденции в уеб дизайна за 2023 г. и изберете тези, които ще паснат най-добре на вашия онлайн магазин или блог, за да се откроите. И както обичаме да казваме: от вас въображението, от нас безплатния хостинг план на ZETTAHOST.bg, който ви позволява да изпробвате всички идеи на живо в свой собствен сайт.
1. Дизайнерски тенденции в типографията
Кинетична типография, структурирана типография или експериментални шрифтове – заложете на това, което е подходящо за вашите цели, като отново ще бъдете в крак с уеб дизайн тренда.
Кинетичната типография или движещ се текст е анимационна техника, която набира скорост през 60-те, когато за първи път се появяват анимираните начални надписи при игралните филми. Тази техника може да се приложи и в уеб дизайна и определено ще привлече вниманието на посетителите, щом стигнат до началната страница на сайта ви.
Кинетичната типография може да се използва за подчертаване на важни секции от страниците на сайта, за да бъдат лесно насочени посетителите към определени действия.
Плюсове: Кинетичната типография е визуално привлекателна и ангажираща.
Минуси: Кинетичната типография може да отвлече вниманието от основната ви цел, затова не прекалявайте и я използвайте при заглавията.

Началната страница на Awwwards е пример за структурина типография
Все повече компании избират т.нар. структурирана типография при заглавията, при която се разчита на въздействието на главните букви. Началните страници, използващи структурирана типография носят усещането за ясно послание и стабилност. Пример е началната страница на Awwwards, която разкрива силното въздействие на един шрифт, представен само с главни букви.
Плюсове: Структурираната типография „казва“ на посетителите кое е най-важното.
Минуси: В желанието си да изпъкнете е възможно да прекалите с използването на главни букви и така да загубите фокуса на посетителите на сайта.
Някои дизайни се фокусират също и върху визуалната комуникация. Обикновените несерифни или безсерифни шрифтове (без допълните елементи в начертанието на буквата) остават на заден план през 2023 г., за да „заговорят“ буквите с различната форма и цвят.
Т.нар. дисплейни шрифтове и серифните шрифтове заемат централно място, като най-популярни са тези с меки форми, както и игривите шрифтове в стил графити.
Плюсове: Красивият шрифт „проговаря“ на всеки заради символиката, която изразява чрез формата и цвета.
Минуси: Бъдете внимателни с тази тенденция, жертването на четливостта в името на оригиналния дизайн може да доведе до отрицателен ефект.
2. Viva Magenta и пастелните цветни палитри в дизайна
По традиция и тази година бе обявен официално цветът на годината от приетата за официална система за съответствие на цветовете Pantone. Цветът на 2023 г. e дръзкият и открояващ се Pantone, Viva Magenta 18-1750. Този нюанс от семейството на червените тонове е смел и пулсиращ, вдъхновен е от естественото багрило кошенил и носи радостно и оптимистично настроение.

Pantone Viva Magenta e цветът на 2023 г.
Използването на ярки, игриви и вдъхновени от бонбоните цветови палитри се превръща във все по-популярна тенденция в дизайна. Тази тенденция се характеризира с използването на пастелни цветове, неонови нюанси и смели, ярки щрихи, често вдъхновени от сладкиши и сладкарски изделия.
Разбира се, всеки стил изисква подходящите цветове, затова не можем и да кажем, че цветовият подбор се изчерпва единствено с пастелните и неонови цветове, но определено те са преобладаващите.
Плюсове: Пастелните тонове са успокояващи и често се асоциират със сладките изделия, което подбужда апетита и следователно желанието на потребителите да останат на сайта или да извършат покупка.
Минуси: Не използвайте наготово пастелните или неоновите цветове от вече готовите палитри. Съобразете подбора на нюансите спрямо логото и играйте с пастелните нюанси на основните цветове в него, за да не се получи голямо разминаване.
Полезно: Научете кои са основните правила в избора на цветова гама
3. Абстрактни градиенти
Градиентите или цветовите преходи са сред топ тенденциите в дизайна не от днес, а 2023 г. не прави изключение: този път те са изразени в абстрактни форми и са многоцветни или разпръснати в размазани петна.

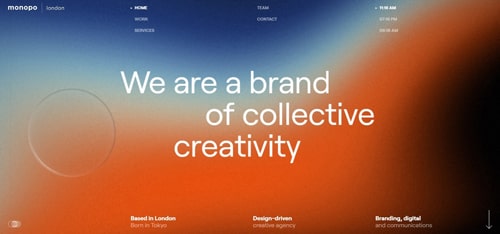
Началната страница на агенцията Monopo e пример за абстрактни градиенти.
Продълговатите форми на абстрактни преливания създават усещане за безтегловност. Благодарение на меките си цветове, градиентите са успокояващи заради плавността на преливката.
Плюсове: Градиентите са визуално вълнуващи и успяват да задържат вниманието като придават и допълнителна текстура към изображенията и визуалните елементи в сайта. Освен това имат успокояващ ефект.
Минуси: Ние не се сещаме за такива, но както при всичко в дизайна – трябва да има баланс и да не се прекали с играта с цветовете за сметка на четимостта и основния акцент.
4. Минимализъм в дизайна на сайтовете
Като казваме минимализъм, то определено не си представяйте сайт, който е скучен, безличен или изцяло празен откъм визуални елементи. Определено сред титаничната битка за грабване на вниманието, която тече на всички дигитални фронтове – от социалните мрежи до иначе тихите блог пространства, то определено имаме нужда от малко тишина, дизайнерска тишина.
Минимализмът не е нещо ново, но определено можем да кажем, че е сред основните тенденции в уеб дизайна за 2023 г. Минималистичните дизайни използват ограничени цветови палитри и само толкова дизайнерски елементи, колкото са необходими, за да разкрият идеята.
Изчистените оформления или т.нар. clean layout е контрапункт на модерните течения в дизайна като максимализма и брутализма, например. Изчистена естетика на оформлението се характеризира с използването на плосък дизайн, фокус върху типографията и използването на негативното пространство (т.нар. тишина в дизайна или още бяло пространство).

Сайтът на Zara илюстрира минимиластичния дизайн
И този тренд може да се види във всички направления на дизайна от логото и минималистичното брандиране, през дизайна на сайтовете до визията на продуктовите опаковки.
Полезно: Научете повече за основните принципи в дизайна на лого
Пример за уебсайт с такъв дизайн е страницата на модната макра Zara, а също и световната платформа TED, известна с публикуването на видеоклиповете с лекции или още TED Talks. Екранните снимки в горната част на страницата показват лекторите, облечени в ярки цветове или показващи цветни презентационни слайдове, което прави началната страница визуално привлекателна, без да се използват твърде много дизайнерски елементи. Началната страница също има много бяло пространство около всяко видео, което не позволява на потребителя да бъде претоварен визуално.
Довеждайки класическия минимализъм до крайност, някои дизайнери се противопоставят на конвенциите за това как трябва да изглежда един уебсайт, показвайки само най-необходимото. Тази тенденция в уеб дизайна, известна като „ултра-минимализъм“, може да бъде чудесна за потребителското изживяване (UX) и да повлияе положително върху времето за зареждане на сайта. Ключово в този вид дизайн е текстът, който може да послужи не само за предаване на информация, но и да изпълнява декоративна роля.
Плюсове: Изчистените оформления са чудесен начин за създаване на дизайни, които са прости, елегантни и лесни за разбиране. Минимализмът може да повлияе положително на потребителското изживяване и ефективността на уебсайта.
Минуси: Както знаем, наглед най-простичките неща всъщност са и най-сложни за изпълнение. Поради наличието на много „въздух“, според дизайнерския жаргон или още празно/бяло пространство, при изчистения дизайн грешките стават далеч по-забележими. Затова хубаво проверете дали всеки един елемент е на мястото си.
5. Максимализъм
Смела, експлозивна типография, радикални цветови комбинации и преобладаващи визуални елементи. Или колкото повече, толкова повече през 2023 г.
Минимализмът управлява света на дизайна от години, но все по-често графичният дизайн, а и уеб дизайнът се отправя на своето бягство от ограниченията, разчитайки на пиршеството от форми и цветове.

Страницата на Bornfight Studio е отличен пример за максимализъм в уеб дизайна.
Максималистичният дизайн може да включва електрикови цветове, ярки шрифтове и 3D елементи. Тук идеята е да се наслоят множество елементи, като същевременно са спазени правилата на визуалната йерархия.
Плюсове: Макар и малко поразителен в началото, максимализмът може да направи сайта ви наистина забележителен.
Минуси: Максимализмът в дизайна не означава липса на ред и свръхизобилие в дизайна. За да изглежда добре този стил и на вашия сайт, то е много важно да не… прекалите. Не пренебрегвайте нуждата на вашите потребители да се ориентират лесно сред страниците на вашия сайт и обърнете особено внимание на правилата на дизайна, защото преди да ги разчупите и представите в нетрадиционен вид, то е важно да ги познавате.
6. Брутализмът влиза и в уеб дизайна
Някои дизайнери избират още по-еклектични структури, противоречащи на нормите, за да се откроят в морето от доста сходни визуално, ясно подредени и организирани сайтове. Въпреки че в началото този стил може да изглежда леко шокиращо, то много популярни марки вече включват брутализма в своя дизайн.
Любопитно: Брутализмът, преди да навлезе в уеб дизайна, е архитектурен стил, който се появява в Европа след Втората световна война и достига своя разцвет през 50-те и 60-те години на миналия век. Името му идва от френското béton brut, което означава необработен бетон.
Брутализмът е реакцията срещу нарастващата стандартизация на уеб дизайна и често се характеризира с контрастни комбинации на цветовете, груби, асиметрични визуализации и едри шрифтове, нерядко и с умишлена липса на йерархия и ред. Тук се включват още грубите, текстурирани елементи и влияния от пънк и ъндърграунд културата.
Полезно: Защо сайтовете имат сходен дизайн и трябва ли да бъдем различни?

Пример за сайт в стилистиката на брутализма е официалната страница на певицата Алиша Кийс.
Плюсове: Няма как да останете незабелязани, ако изберете този стил, като несъвършенствата в случая могат да бъдат бонус. Колкото и странно да звучи, то брутализмът ще даде приоритет на функционалността – основен фактор за доброто потребителско изживяване. Тъй като този вид дизайни се създават предимно с помощта на HTML и са с леки изображения, то ще имате по-високата скорост на зареждане на сайта, което е и ключово за правилната оптимизация на изображенията и за цялостното ви SEO.
Минуси: Този стил наистина е смел и не е по вкуса на всеки и определено не е такъв, който се свързва с лесната четимост. За разлика от минимализма, който винаги ще изглежда модерен, брутализмът не е най-трайната тенденция в уеб дизайна. Ако го използвате при направате на вашия сайт, вероятно ще трябва да наблюдавате отблизо ефективността му и да приложите редизайн, когато ангажираността и реализациите намалеят.
Съвет: Нарушете някои от правилата на брутализма, за да внесете баланс и да успее да запазите яркото впечатление, но и удобството за потребителите и четливостта на текстовете.
7. Модерната носталгия
Популярна дизайнерска тенденция от 2022 г., носталгичната естетика продължава да расте и да се развива и през 2023-та. Съвременната носталгия е свързана със смесването на миналото и настоящето, за да се създаде нещо ново и различно. Тази тенденция се характеризира с използването на винтидж елементи като типография, изображения и шарки, но с модерен привкус. Това може да е игра с различни епохи и стилове от 70-те до началото на века или популярния стил Y2K (Year 2000) от началото на XXI век. Резултатът е дизайн, който се чувства едновременно познат, но и свеж.
Намигванията към 80-те, 90-те години и 2000 г. определено не засягат само дизайна, но изкуството в неговата цялост. Виждаме тези тенденции в киното с появата на съвсем новия филм Barbie и популярния сериал от 2016 г. Stranger Things, но също и в модата. А носталгията превзема света на дизайна като буря, оказвайки влияние върху всичко – от продуктовия дизайн до графиката и изгледа на сайта (спомнете си също и появата на Загорка Ретро).

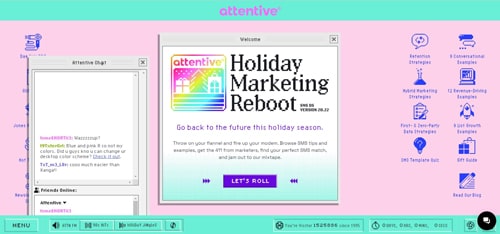
Стилистиката на 90-те e пресъздадена в спецална празнична страница (Landing page) на маркетинговата платформа Attentive.
Една от причините за това този дизайн все още да е толкова популярен е, че той позволява на марките да създадат бързо връзка с клиентите и последователите си, защото разчита на емоциите и приятното чувство по отминалите времена. Често срещана техника е включването на класически цветови схеми, шрифтове и изображения, които напомнят за теми, издържали изпитанието на времето.
Плюсове: Носталгичният дизайн може да предизвика положителни емоции и така да създаде силна връзка с марката.
Минуси: Важно е да бъде привнесено модерно звучене в цялостния ретро стил, за да не изглежда сайта демоде. Освен това закачливостта и потенциалната еклектика могат да бъдат възприети несериозно от някои потребители.
7. Дизайн, вдъхновен от научната фантастика или когато сюрреализмът срещне холографията
Сюрреализмът е трайно популярен дизайнерски подход заради своята изобретателна странност. През 2023 г. създаването на футуристичното и неземното усещане се подсилва и от намесата на холографията плюс използването на преливащите се цветове и неоновите шарки, вдъхновени и от Sci-fi стилистиката на 80-те и 90-те. Да, тук отново сме в носталгичната стилистика, но с още по-модернистичен привкус. Този тип дизайн е вдъхновена от научната фантастика и технологиите и определено цели да привлече вниманието с яркостта и оригиналността си. А новата екранизация по романа „Дюн“ не просто повлия върху света на киноманите, но резонира и в сферата на дизайна. Затова неслучайно на мода са футуристични елементи, свързани с космоса.

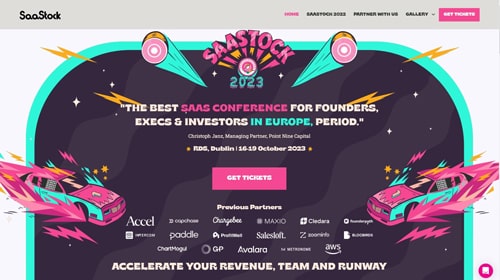
Научна фантастика и завръщане в бъдещето – това илюстрира сайта на SaasStock.
Още един щрих към този вид уеб дизайн е и намесата на популярната през 80-те аерография. Тя създава прозрачен ефект, който подчинява обичайната дезориентация, предизвикана от сюрреализма, покривайки графиката в мистична мъгла. Сякаш си спомняме образа от полузапомнен сън.
За тези, за които ярките цветове и футуристичното излъчване не са подходящо решение, то 2023 г. предлага далеч по-семпли решения като минимализма, за който вече ви разказахме.
Плюсове: Това е тенденция, която може едновременно да привлече вниманието на посетителите, като същевременно позиционира вашата марка като силно модерна. Дизайнът, вдъхновен от научната фантастика, е особено полезен за технологичните марки, тъй като технологиите и науката са ключови елементи в тази тенденция.
Минуси: Изборът на ярките цветове и металик звученето на тоновете не е подходящо решение за всеки сайт, затова първо преценете дали наистина ще бъде в унисон с вашия бранд или по-скоро е добре да заложите на цветовере, асцоиирани с природата.
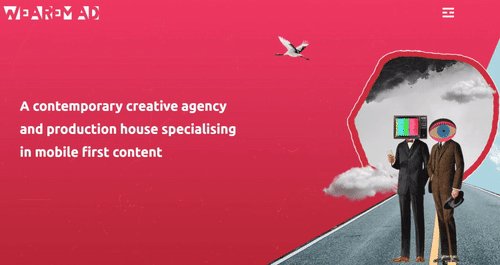
8. Motion Дизайн или сайт като на кино
Motion Design или дизайнът на движението бързо се превръща в неразделна част от продуктовия и уеб дизайна. Това е възможно благодарение на все по-бързата скорост на зареждане на сайтовете. Дизайнерите ще продължат да разширяват границите на създаването на визуално привлекателни изживявания, които разказват завладяващи истории, като експериментират чрез включване на движещи се елементи в дизайна през 2023 г.

Примерът за motion design e от сайта на креативната агенция We Аre Mad.
Motion Design ще продължи да увеличава присъствието си и чрез видео съдържание. Подбрани видео фрагменти, динамични фонове и изскачащи прозорци със видео съдържание стават неразделна част от цялостната визия на сайтовете.
Тази визуална промяна се дължи на все по-трудното задържане на вниманието сред потребители заради социални медии като TikTok и Instagram. А и за да се конкурират с цветното и сменящо се съдържание в мрежите, то сайтовете няма как да разчитат на потребителски интерфейс, който е статичен.
Motion е чудесен инструмент за привличане на потребителите и може да бъде много ефективно и завладяващо изживяване. Един от начините за създаване на такова изживяване е чрез анимация и плаващи ефекти между секциите като тази година са по-популярни по-малките анимации, разпръснати в сложни оформления. Друг пример са интегрираните видеоклипове и променливите движещи се шрифтове.
Плюсове: Движещите се елементи привличат погледа на посетителя на страницата, дори и в най-сложните оформления.
Минуси: Създаването на подобен вид дизайн изисква повече познания и може да повлияе върху неблагоприятно въху скоростта на зареждане на сайта.
9. Добавена реалност (AR) и все по-реално взаимодействие
Добавената реалност съчетава компютърно генерирано съдържание с елементи от реалния свят, създавайки по-завладяващо изживяване. Поради скорошния напредък в технологиите, все повече и повече марки включват AR елементи в своите уебсайтове.
Чудесен пример е Amazon, който използва Virtual Try-On, за да помогне на потребителите да намерят обувки, които ще харесат. С Virtual Try-On купувачите използват своите смартфони, за да „пробват“ обувки, което прави възможно тестването на различни стилове и цветови комбинации, без да се налага да правите поръчка.
Добавената реалност (AR) и виртуалната реалност (VR) ще създадат по-завладяващи, персонализирани и уникални алтернативни игрища.
Плюсове: Подобен вид изживяване се доближава до реалния живот, а този ефект става все по-търсен от потребителите.
Минуси: Това е сложна технология, която ще ви коства средства и може да забави скоростта на зареждане на сайта.
Дизайнът днес позволява все повече и повече потребителите да взаимодействат със сайта по начин силно подобен на този в реалния свят. Пример за това повечето елементи от сайтовете, които могат да бъдат местени на екрана. Това е особено популярна опция, ако имате онлайн магазин или си правите сайт тип портфолио. Пример за подобен дизайн можете да видите на страницата на Awwwards.
Плюсове: Взаимодействието с плъзгане предлага на посетителите усещане за персонализиране и контрол върху изживяването им на вашия сайт.
Минуси: Добавянето на подобна възможност изисква повече умения в уеб дизайна.
10. Изкуственият интелект и уеб дизайнът
Въпреки че сме далеч от ранните етапи на AI технологията, едва наскоро тя стана достъпна за обществеността и изглежда, че всички говорят за нея. През изминалата година станахме свидетели на пробива на изкуствения интелект в сферата на креативното. Двигатели като ChatGPT, DALL-E2 и Midjourney предизвикаха широк дебат за това как ще изглежда нашата роля като създатели в бъдеще.
Изкуственият интелект успява да навлезе във все повече сфери от писането на текстове с Chat Gpt до различните платформи, генериращи визуално съдържание, пряко влияещо върху развитието на дизайна.

Изображението на германския художник Борис Елдагсен, което спечели в категорията Creative на световните награди за фотография на Sony е генерирано с изкуствен интелект. Това е и причината авторът да се откаже официално от приза.
Основната роля на ИИ или AI е да даде повече възможности за разширяване на въображението и да спомогне на различните компании да откриват нови начини, за да се свързват с аудиторията си.
За това доколко изкуственият интелект успява да подражава на човешкото творчество е доказателство „фотографията“ на германския художник Борис Елдагсен, което спечели в категорията Creative на световните награди за фотография на Sony през 2023 г. Оказа се, че „Псевдомнезия: Електротехникът“ е всъщност изображение, генерирано с помощта на изкуствен интелект. Авторът провокира журито и света да си отговори на въпроса доколко различими са наистина произведенията, създадени чрез ИИ от човешкото изкуство и докъде може да стигне талантът на умните машини.
Чатботовете могат да послужат като виртуални асистенти и да бъдат страхотни помощници при вземането на дизайнерски решения за вашия сайт. Изкуственият интелект може също да бъде отличен помощник при създаването на прототипи. Можете да включите стандартни UI компоненти от дизайнерската библиотека на вашата компания, като намалите времето, необходимо за пускането на нов продукт на пазара.
Използвайки Midjourney например можете лесно да създавате изображения с прости текстови обяснения. Ключът е да прецизирате вашите заявки.
И все пак, макар изкуственият интелект да е изминал дълъг път и да става все по-съвършен в работата си, то засега не е в състояние да замени напълно човека, нито в дизайна, нито в другите креативни професии.
БОНУС: Не и без задължителните елементи: уеб достъпност и възможност за тъмен режим
Eдна от най-големите тенденции в уеб дизайна на 2023 г., а и през последните години е търсенето на достъпни дизайни и разбира се да изглеждат перферктно на всички устройства. Например уебсайтове с вградени видеоклипове трябва да предлагат надписи, за да помогнат на потребителите със зрителни увреждания да разберат съдържанието. Достъпните уебсайтове също улесняват потребителите да възприемат информация и да навигират в своите потребителски интерфейси.
Подобно на адаптивния дизайн, тъмният режим не е нов, но е по-популярен от всякога. За някои потребители е по-лесно да четат светъл текст на тъмен фон, а тъмният режим може дори да удължи живота на батерията на смартфон или таблет. Тъмният режим улеснява експериментирането също и с различни дизайнерски елементи.
Полезно: Разберете кой подход да изберете за мобилния изглед на сайта
Да следваме ли тенденциите в уеб дизайна или не?
Следването на тенденциите в дизайна показват, че сте в крак с времето, че вашият продукт или услуга са подходящи тук и сега. Но тенденциите бързо остаряват и вие трябва редовно да актуализирате външния вид на продукта си. В противен случай вашият някога модерен дизайн може да предизвика обратния ефект.
Пренебрегването на тенденциите в дизайна може да се превърне в една от големите грешки за вашето присъствие онлайн. Ако внимателно проучите аудиторията си и обмислите привлекателния дизайн в началните етапи на създаване на вашия сайт, то прилагането на тенденциите няма да повлияе върху разходите за редизайн или нова цялостна изработка на сайта.
Същността на тенденциите е, че те отразяват ситуацията и живота на хората в даден момент. Събитията от последните години породиха чувство на изолация, борба за изразяване на себе си, въпроси за свободата на избора и съзерцание върху крехкостта на обстоятелствата. И всички те са намерили своя израз в най-новите дизайнерски тенденции.
Положителните преживявания стимулират любопитството. Те ни помагат да ни мотивират да растем като личности. Отрицателният опит ни помага да предотвратим повтарящи се грешки.
Но не забравяйте, че каквито и тенденции да следвате, то задължително останете себе си като бранд, като блогър. Искреността, уникалността идват от подчертания индивидуализъм, който може да се подсили с помощта на съвременните течения, но не и да бъде изцяло отъждествен с тя.
Сега, повече от всякога, е изключително да се обърне внимание на емоционалния дизайн, който продава и оформя цялото изживяване. Той ще бъде свързан именно и с въздействието, което постигате като марка – от това как вашите клиенти откриват продукта, до това как го използват и след това как мислят за него, след като го използват.
Не е достатъчно да създадете наслада от красив дизайн. Вашият дизайн е нужно да носи емоционално послание, което прави потребителите удовлетворени и вдъхновени, за да споделят своето необикновено преживяване с приятели и семейство.