Още сте тук? Значи имаме достатъчно бърз сайт. Днес никой няма време да чака, курсорът на мишката тича по екрана към следващата страница. А фактът, че сте тук, също значи, че ви вълнува един фундаментален въпрос, жизненоважен за всеки собственик на онлайн магазин, медия или просто блог – достатъчно бърз ли е сайтът ви?
Ще опитаме да ви дадем изчерпателен отговор, като ви кажем за какво да внимавате. Ще ви препоръчаме инструменти, с които лесно да проверите дали сайтът ви се зарежда достатъчно бързо, или спешно се нуждаете от мерки. Ще обобщим кои са най-важните показатели. Ще потърсим и някои нестандартни решения, които могат да подобрят усещането на гостите ви за това колко бърза е вашата страница. Ще направим и един бърз, но показателен експеримент – ще сравним какви са показателите за скорост на два от най-популярните български онлайн магазина. Но преди всичко, започваме с най-важното – защо все пак скоростта е толкова ключов показател? Защо избрахме това да е първата тема в новия блог нa ZETTAHOST.bg?
Времето е пари
За да оцените проблема, достатъчно е да се вгледате в собственото си поведение на потребители. Когато браузерът на компютъра или телефона ви се „замисли“ за повече от 3 секунди, нещото, което очаквате да се зареди, трябва да е изключително важно, за да му дадете шанс. Много по-голяма е вероятността да избързате и да затворите прозореца, или да се върнете назад, нали така? Ами ако това беше вашият онлайн магазин и бавно зареждащият се сайт тъкмо щеше да ви осигури продажба за крупна сума? А нетърпеливият клиент бързо се пренасочи към конкуренцията?
Важното в случая е и че нещата се натрупват. Всяка секунда по-бавно зареждане отказва 7% от вашите купувачи. При среден дневен оборот на онлайн магазина ви от 10 000 лв., това би значело, че тази секунда за година ви е струвала… повече от 250 000 лв.!
Летящ свят
Темата за скоростта на сайтовете е доста по-млада от самия интернет. В първите години, след като мрежата се насели, всички бяхме свикнали малко или повече нещата да се случват бавно. Снимките се рисуваха със секунди по екрана, файловете се точеха с часове. Но откакто дойдоха web 3.0, по-бързите компютри и оптичният интернет, възприятията ни за скорост се промениха драстично. Това има не само потребителски страни, но дори доказано промени психиката ни. В тази посока са правени прелюбопитни научни изследвания, за които ще ви разкажем при някоя следваща среща.
По миналогодишни данни на Google 53% от интернет потребителите не биха дали повече от 3 секунди шанс на един сайт, за да се зареди и биха излезли от него. Станат ли секундите 5, можете да сте уверени, че сте загубили поне 90% от гостите си, дори и да са ви близки роднини. В интернет може да откриете безкрайни статистики по темата. Надяваме се, че вече сте се убедили – скоростта има значение.
И тъй като стана дума за Google, той сам по себе си е още една огромна причина да внимавате за скоростта. По правило по-бавните сайтове се класират по-зле в резултатите на търсачката.
s = v x t
При това, скоростта има много измерения, далеч не само технологичното зареждане на страниците на екрана ви. Например потребителското преживяване – user experience или UX. Смята се, че ако от избора на продукт от един електронен магазин до завършването на поръчката си потребителят трябва да направи повече от 3 интеракции – кликове или попълване на форми, всяка следваща отказва поне 20% от желаещите. Същото важи и ако сайтът ви е труден за ориентиране – бутонът за поръчка например се слива с фона си…
Но нека все пак се концентрираме върху скоростта като измерение за това колко бързо една страница се зарежда от потребителя. Разбира се, основен фактор за това е добрият хостинг. Няма как да очаквате чудеса, ако сайтът ви е на сървър на Хаваите, а основния брой гости очаквате да е от Добричко. Неслучайно през последните години особено нашумяха услугите като Azure и AWS, който позволяват страниците да са едновременно на много сървъри и всеки потребител да ги получава от най-близкия.
Често обаче този избор е скъп, труден за управление, а и… не толкова подходящ за малките страни, които нямат наблизо някой от масивните центрове за данни на споменатите мрежи. Затова е логично, ако аудиторията ви е основно българска, да изберете и български хостинг доставчик. Който също така трябва да разполага с достатъчно модерен център за данни и да предоставя пълния спектър от облачни услуги – днес е очевидно, че всичко онлайн се случва именно в облака.
Със скоростта на светлината
Сървърната скорост на вашия хостинг е една от най-честите причини за бавен сайт. За това „помагат“ още мрежовите проблеми, неоптимизираният код. Проблем понякога са прекалено „тежките“ файлове, неоптимизирани за изтегляне, многото редиректвания на потребителя, препълването на кеша… списъкът е доста дълъг.
Важно е да помислите и конкретно за мобилните потребители – често се случва скоростта на сайта ви да не е оптимизирана за тях, а това често вече са повече от половината гости на сайта ви.
Колкото и да ви прозвучи странно – проблемът е още по-съществен конкретно за българския потребител. Като цяло страната ни се радва на много по-бърз интернет достъп – особено по домовете, в сравнение с много по-напреднали технологично западни държави. Заради това и потребителите у нас значително по-отдавна са забравили какво е да чакаш дълго страницата да се зареди и са доста по-придирчиви в тази посока.
Бързи и яростни
Днес средният сайт е с размер между 1,3 и 2,5 мегабайта, въпречи че препоръките на Google са да се опитваме да стоим в рамките на 750 килобайта. Ето защо дори малка промяна в тази посока може да е важна, при това понякога се постига лесно. Достатъчно е например да внимавате за размера на снимките, които качвате, и при нужда да ги компресирате. Надали потребителят ще свали нечие лого, за да си го разпечата на билборд, понякога минималната резолюция (стига да не дразни погледа) е съвсем достатъчна.
Добро генерално решение е кеширането – не е необходимо всеки път потребителят да зарежда наново страница, която не е променена, и това си струва да се използва. В WordPress също има подходящи плъгини, например WP Super Cache.
Понякога просто се подвеждаме по многобройните възможности, които ни дават днес браузърите, за да покажем впечатляващ и красив сайт. За щастие, епохата на Flash с анимираните страници отдавна отмина, затова и е добре да избягваме всякакви ефекти, тежки визуални елементи и модерни функционалности, които не са ни наистина нужни. Прекаляването с плъгини на платформата, която ползваме, или с външни скриптове също може да бави зареждането.
Мерки и теглилки
Ето че стигаме и до важните цифри. В какво точно се измерва скоростта на сайтовете? Много са показателите, които се отчитат от специалистите и понякога разликите между тях са доста съществени. Първо е „времето до първия байт“ – Time to First Byte или TTFB. То започва от заявката и приключва с първия байт информация от вашия сайт, пристигнал до потребителя. Друг от показателите е „времето за завършен документ“ (Document Complete) – частите от секундата, изминали от момента, в който потребителят е кликнал линка към вашия сайт, до този, в който всичко при него е заредено. Това включва както визуалните елементи – текстове и изображения, така и скриптовете.
„Времето до интерактивност“ (Time to Interactive, TTI) пък измерва следващите моменти – времето, в което страницата реагира на информацията, получена от потребителя. Например колко бързо след като е въвел данните си, той може да види екрана със завършената поръчка. „Първото съдържателно изображение“ (First Contentful Paint, FCP) включва минимална част от страницата, която обаче включва и функционалности.
И така, след като вече е ясно защо е жизненоважно сайтът да бъде бърз, време е да проверите дали и вашият е такъв. Апликациите, които могат да ви дадат добър анализ, са под път и над път, но бихме ви препоръчали няколко от тях.
3 скоростомера
Редно е, разбира се, да започнем с Page Speed Insights – туулчето, което ни предоставя царят на мрежата Google. През годините доста са вариантите, по които най-популярната търсачка ни помагаше да се ориентираме за скоростта и актуалният такъв се намира в модула за разработчици. За секунди можете да получите детайлен анализ по кой от показателите страницата ви се позиционира добре, къде може да се направи нещо и в коя област нещата са отчайващи.
Най-отгоре, разбира се е процентното индикаторче, което ви ориентира дали генерално посрещате нуждите на скоростта. Следва обаче нещо още по-важно – точни съвети какво можете да направите, за да увеличите скоростта на базата на слабите ви показатели. Предлага ви се цялостна стратегия как да намалите обема на приложението си, да ограничите броя на свързванията със сървъра или да промените последователността, в която се зареждат ресурсите. Да оптимизирате скоростта за зареждане с разнообразни техники.
Под прожектора на фара
По подразбиране Insights показва данните за сайта в мобилен вариант, което е показателно и за това на какво акцентира Google през последните години. Ако пък сте по-навътре в техническата част, още по-задълбочени данни можете да получите с друго предложение от Google – Lighthouse, което работи като добавка към браузъра Chrome.
Разбира се, ако сте опитали Insights и той ви е уплашил с плашещо нисък процент за сайта ви, струва си да дублирате проверката и с друга програма. Изборът е много голям, един доста подобен на предлагания от Google вариант е Pingdom. Така или иначе, от досегашния ни опит, можем да обобщим, че двата туула дават доста сходни резултати и изводи.
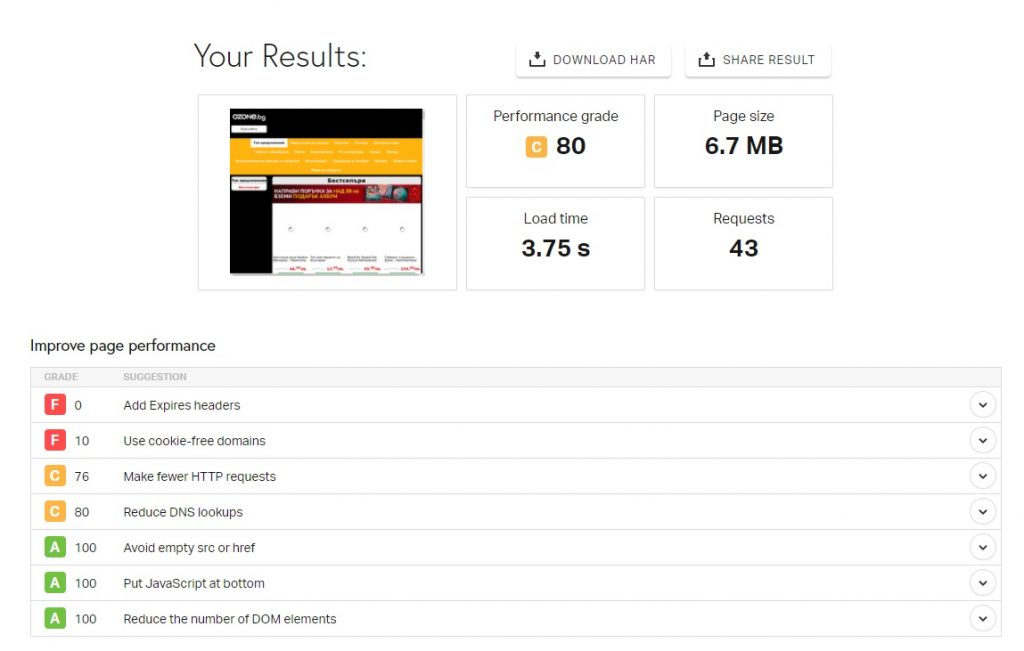
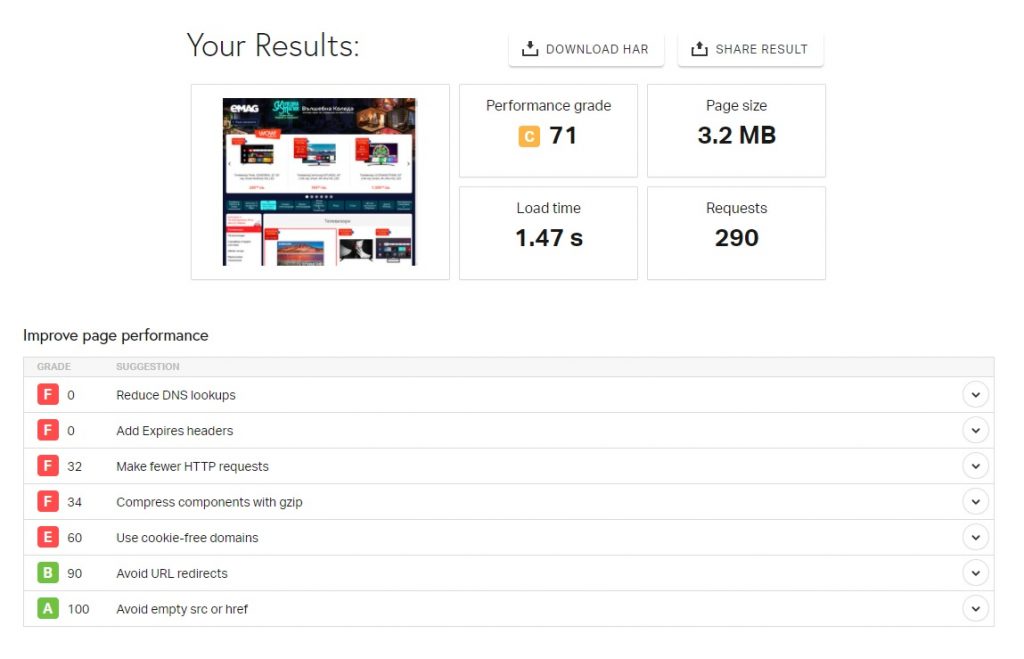
Включваме в списъка и още една апликация – WebPage Test. Тя също е безплатна, а сериозен плюс е, че можете да правите различни тестове, като задавате свои параметри. Избирате от различни браузъри, можете да тествате като потребител от различни краища на света и да прилагате разнообразни други настройки, за да видите къде точно имате проблем…
А сега, нека направим нещата малко по-интерактивни. Ще видим какво имат да ни покажат тези приложения за два от най-големите български онлайн магазина!
Готови, на старта…
Започваме с няколко задължителни уговорки. Спряхме се конкретно на ozone.bg и emag.bg, защото са двата открояващи се онлайн магазина, за които българският потребител веднага се сеща. Тук не търсим някаква форма на състезание по много причини. Понякога, както ще видим скоро, създателите на сайтове целенасочено пренебрегват скоростта например на пълното зареждане, само и само за да покажат повече артикули на клиента.
И така, започваме. Правим няколко пъти проверка на всеки от сайтовете, като ви представяме само първото пускане. Причината – макар че основните изводи и цифри се повтарят и при следващите „пускания“ на апликациите, така имаме рандомизиране на данните. Използваме анонимен Chrome браузър на стандартен работен компютър със 100-мегабитова софийска лан връзка (това уточнение е важно само за онези приложения, които използват потребителския компютър, а не собствен сървър за проверката на връзката, тоест – Insights). И така, скоростомерът е в ръката ни, да започваме!
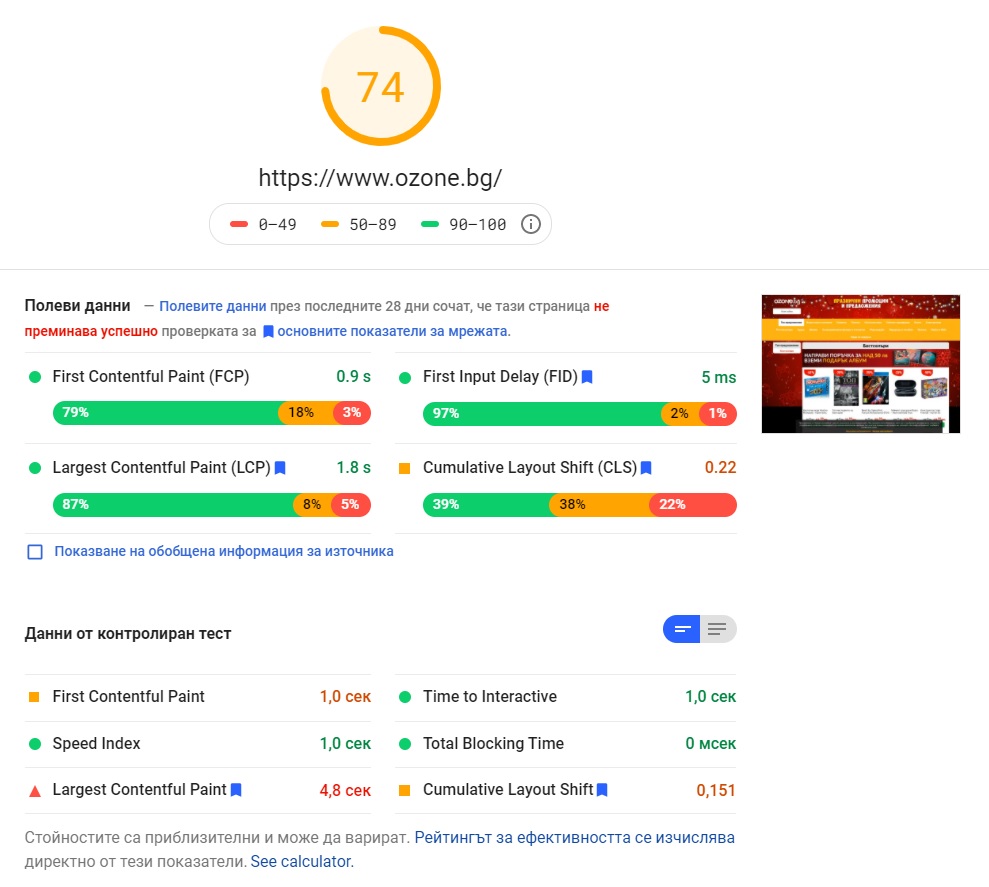
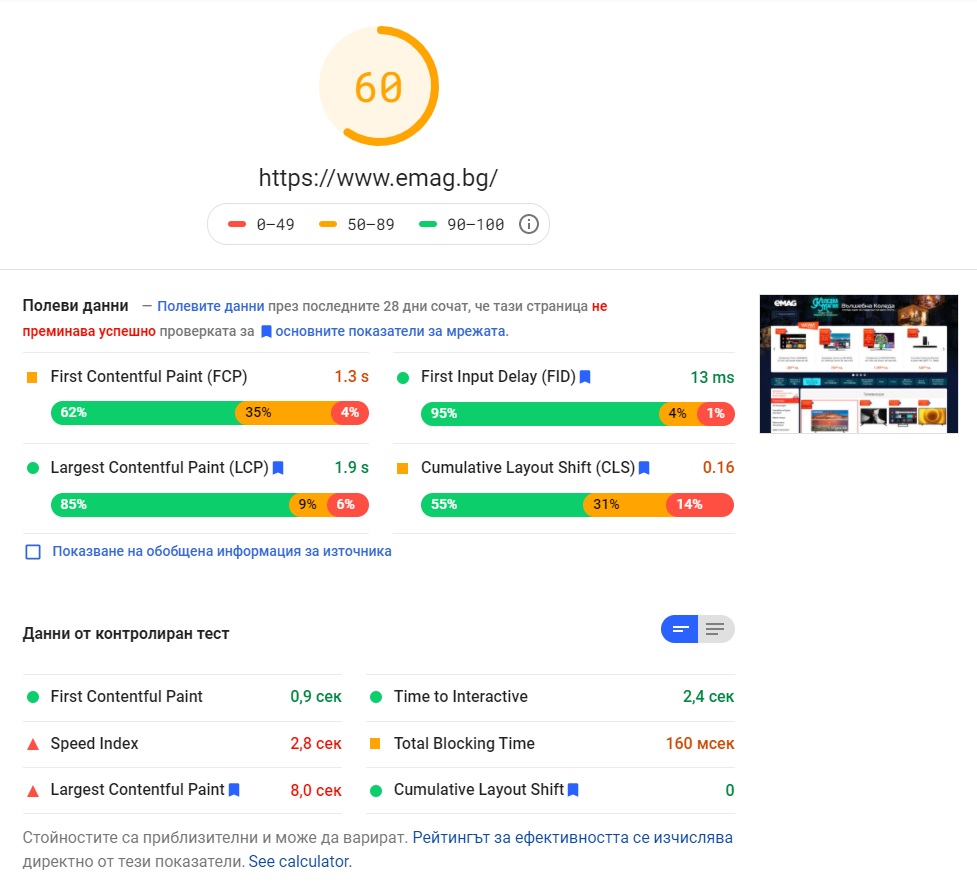
Караме по реда, който ви споменахме – започваме с Page Speed Insights. Първо пускаме проверката за десктоп. Ето и резултатите!
Ozone.bg:

Emag.bg:

Както виждате, общите показатели са доста близки. Очевидно е доста в червено и при двата магазина стойността за пълното съдържателно изображение на страницата. 8 и съответно 4,8 секунди са си доста, но… и при двата сайта първото съдържателно изображение идва за секунда, което е съвсем достатъчно. След една секунда потребителят вече има какво да разглежда, а останалите артикули надолу по страницата могат да се зареждат толкова дълго, колкото е нужно. Ето и един пример за това как не бива да се плашим от всеки показател в червено, а е добре да изведем приоритетите си.
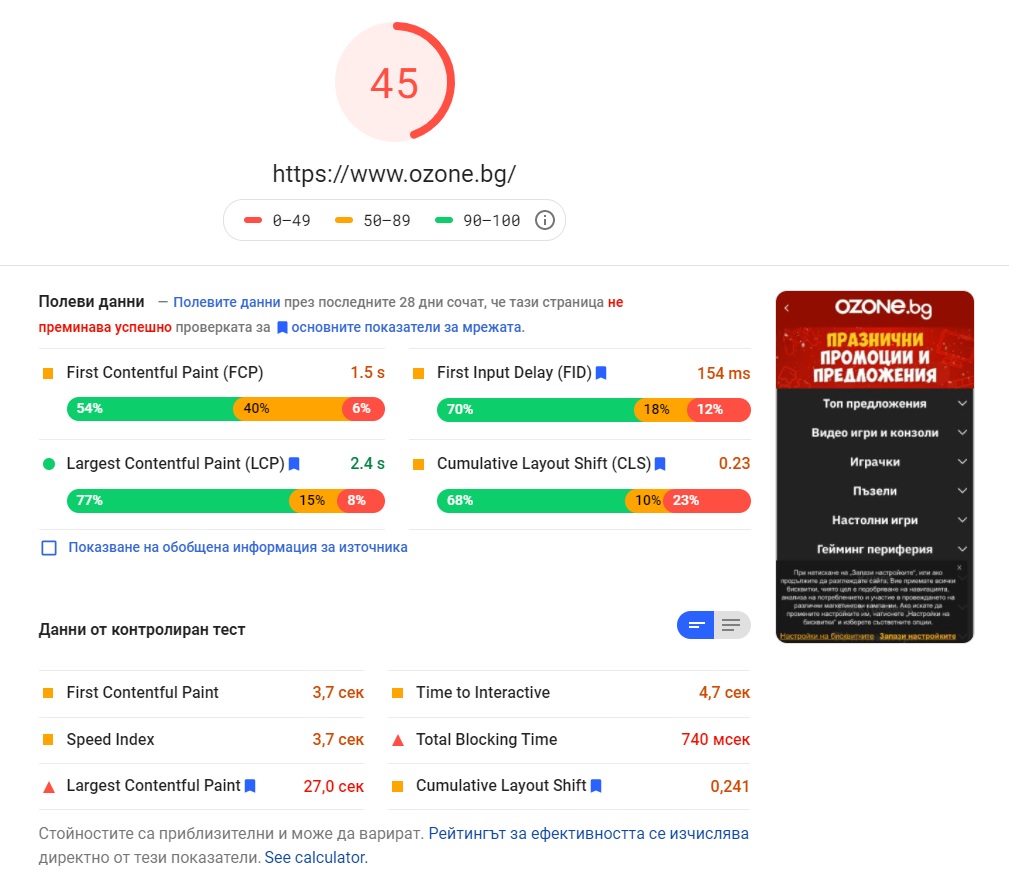
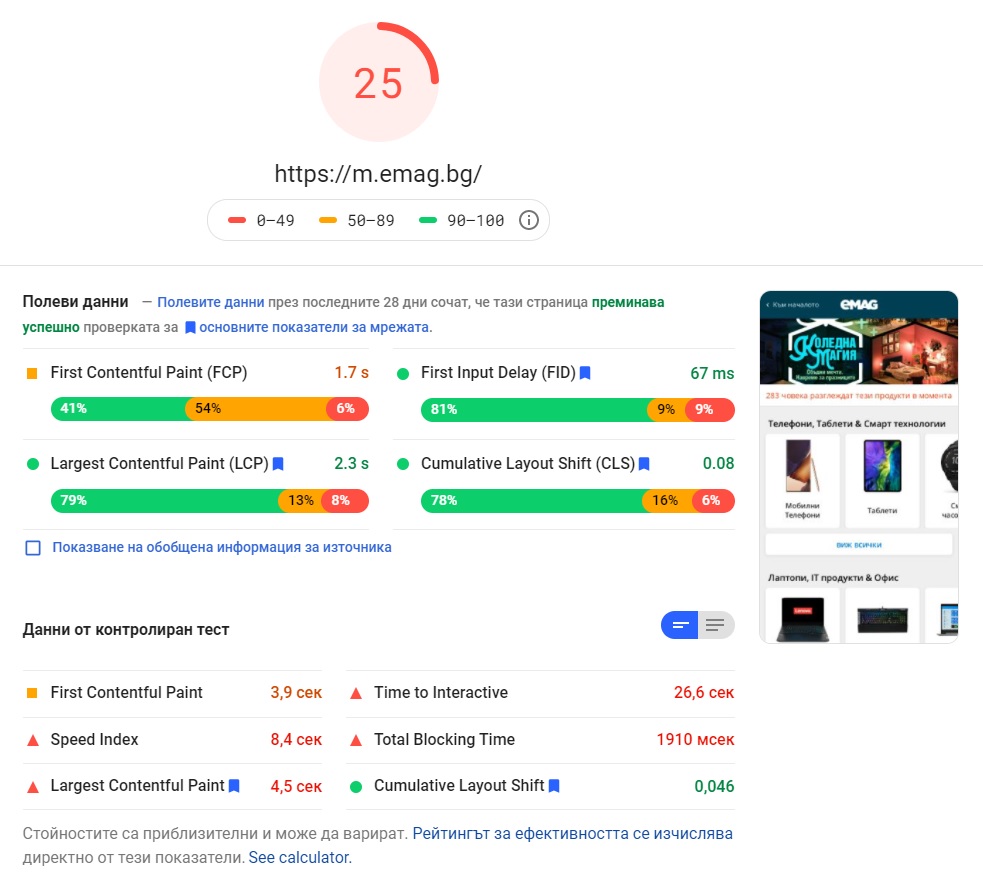
Продължаваме нататък, пускаме проверката и за мобилните сайтове.
Ozone.bg:

Emag.bg:

Странно… тук нещата стават доста червени, нали? 45% и 25% никак не звучи внушително, като за такива сериозно сайтове. И тук е важно обаче да забележим, че забавянето е основно за пълното съдържание (макар че 27 секунди са… половин живот в интернет). Появяват се и други оранжеви и червени стойности, но затова ни хрумват някои обяснения. От една страна, както вече стана дума, България е страна с добър интернет, а това важи и за мобилните телефони. Затова е съвсем вероятно създателите на сайтове да си позволят целенасочено забавянето, отново с идеята, че е по-важно да се покаже повече, а показателите за скоростта да останат на втори план. И още едно важно уточнение, Google изрично обяснява, че резултатите от мобилните телефони с използваната тук технология на Lighthouse са относителни, тъй като не се прави обективна проверка, а симулация.
По-бързай, сайт
Затова нека продължим нататък, нека видим какви са препоръките, които двата сайта получават. Оказва се, че в много голяма степен става дума за оптимизиране на изображенията, което, както вече стана дума, е едновременно лесна, но и много подценявана стратегия за подобряване на скоростта. „Използвайте съвременни формати за показване на изображения“, съветва анализът на Google и двата магазина, като прогнозата е, че при правилна компресия Ozone.bg ще спести цели 2,2 секунди! Прави впечатление също, че немалко са заредените големи изображения, едно от които стига цели 3 мегабайта.
„Кодирайте изображенията ефективно“, „Елиминирайте ресурсите, които блокират изобразяването“ и „Оразмерете изображенията правилно“ са още три съвета от анализа на „цена“ от общо 2 секунди. Същите препоръки се дават и за мобилното приложение, като там оптимизацията би могла да скъси десетки секунди от пълното зареждане на страницата.
Emag.bg получава още съвета да премахне неизползвания в страницата JavaScript срещу 0,24 секунди.
Показател, който е в списъка с най-сериозни потенциални оптимизации и за двата сайта, е използването на твърде голямо DOM дърво. Основната страница на Ozone.bg е с 4808 елемента, а на Emag.bg e огроооооомните 12 010 елемента. Но, с риск да се повторим, тези цифри ясно говорят за идеята на двете страници да покажат наведнъж максимален брой продукти.
Иначе, за статистиката, идексната страница на Ozone.bg е с размер 6,5 мегабайта, зарежда се с 42 заявки към сървър, като и двете стойности са доста над препоръките. При Emag.bg свалените данни са за около 3 мегабайта, но пък заявките са цели 272 – очевидно по една за всяка картинка на продукт.
Пинг, пинг!
Продължаваме с Pingdom, тестваме със сървър от Франкфурт, Германия като възможно най-близък до нас. Данните отново доста се доближават за двата сайта.
Ozone.bg:

Emag.bg:

Както виждате, общите статистики – например за размерите на приложението и направените заявки към сървър, напълно съвпадат с получените от предишния анализ. Тук има обаче и някои допълнителни препоръки. И двата сайта трябва да помислят за подобряване на хедърите на заявките и по-малко свързвания със сървъра. Допълнителната статистика пък показва, че ако за Ozone.bg изображенията са цели 95% от общо заредените данни, то за Emag.bg те са около 75% и там вероятно може да се помисли за оптимизиране на скриптовете, които са около 15%.
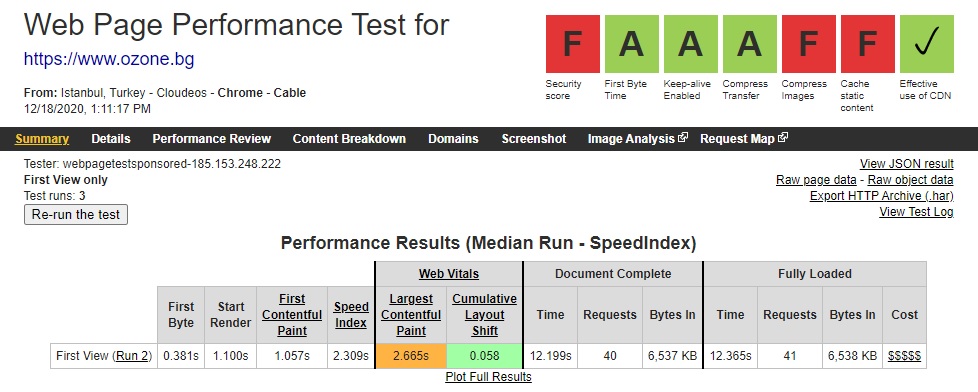
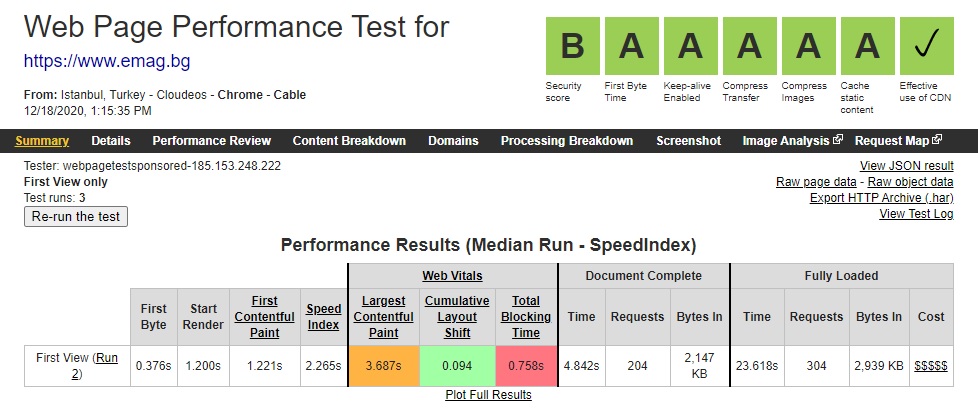
Остана да проверим какво има да добави WebPage Test. Спираме се на Истанбул като най-близката тестова локация. Тук можем да избираме и браузър, ще използваме най-популярния – Chrome и не се задълбаваме в безбройните допълнителни настройки. Резултатите? Ето ги!
Ozone.bg:

Emag.bg:

Като че ли нищо, което да ни изненада особено след всичко, което видяхме дотук. Ozone.bg получава двойка (F в западните образователни системи) за некомпресирани изображения и за неизползване на кеш, но пък като цяло има по-добра скорост. Доста са шестиците (А) в бележника и на двата магазина.
В разбивката също се набиват на очи големите изображения, например споменатият 3-мегабайтов хедър би могъл да бъде компресиран до 600 килобайта, без да за загуби качество. Тук обаче става дума за решението на сайта да използва в конкретния период голямо изображение, приковаващо вниманието, вместо обичайната мрежа с продукти. Това вероятно е временно, а от друга – в известна степен изкривява резултата, ако започнем да сравняваме статистиките на двата магазина.
Сериозна препоръка към Ozone.bg e да се използват прогресивни изображения – различни по размер картинки, които се изтеглят в зависимост от екрана, на който ще бъдат показвани… И с това приключваме, а подобни експерименти можете да направите и сами, със сигурност би ви било любопитно да премерите сили с конкуренцията.
Бързата работа…?!
Ако темата ви е интересна и искате да задълбаете още, Google предоставят много сериозна документация за скоростта на сайтовете в специална страница.
А за десерт ние оставихме някои от по-любопитните трикове, с които не можете да направите сайта си по-бърз, но… можете да го накарате да изглежда такъв. В онлайн маркетинга все повече се дава думата на психолозите, които имат какво да кажат и по отношение на скоростта. Възприятието за скорост е субективно, влияе се от много фактори и далеч не само от самата скорост. Ако сте фенове на футбола, знаете че последните минути на мача се точат едва-едва, ако стискате палци на отбора, който води, и летят скорострелно, ако сте за изоставащия. Именно това субективно усещане за скорост можем да използваме и във взаимодействието си с потребителите. Просто усещането за скорост и самата скорост винаги са доста различни показатели.
В много материали по темата ще срещнете задължителното правило когато някаква част от страницата се зарежда, на нейното място да се появи лоудер – добре познатото въртящо се кръгче, което психологически трябва да ги подготви да чакате. Според други специалисти обаче това не е чак толкова добра идея. Възможна алтернатива е т.нар. скелетен екран – базова визия, която се зарежда изключително бързо, няма скриптове и функционалности, но пък заема вниманието на потребителя, докато останалите данни пътуват по мрежата.
Бързай бавно, сайт
Препоръчва се също сред първите заредени елементи на страницата да попада най-важният бутон, към който насочвате вниманието на потребителите, известен като call-to-action или CTA. Ако той се появи веднага, потребителят ще има усещането, че е попаднал на правилното място и ще има търпение за останалото.
Оказва се, че значение имат дори цветовете. Идеята на психолозите е, че възприятието за време се влияе от нашето настроение, а според цветовата теория то пък е пряко свързано с багрите, които ни заобикалят. Синьо и розово – това са двата цвята, които психолозите препоръчват в такива случаи. Синьото намалява напрежението, вероятно защото подсъзнателно се асоциира с небето и свободата, а розовото – с идилични природни картини. Е, няма как да претворите всичко в синьо и розово, особено ако не сте Instagram красавица, но е хубаво да имате едно наум. Надяваме се, че поне някои от съветите са ви били полезни и бъдещето на вашия сайт ще е много по-розово…