WordPress е изключително гъвкава система за управление на съдържание. Макар да е вярно, че немалка част от това, което можете да правите зависи от темата, която сте избрали, винаги има заобиколни начини да посигнете желаните от вас ефекти, дори темата, която сте инсталирали да не ги предлага по начало. Такива промени можете да направите добавяйки plugin-и или код, написан от вас или вашите разработчици.
В даден момент, обаче, след като сте успели да направите всички малки промени, които искате, темата, която използвате ще бъде актуализирана. Често, особено при сериозна промяна в кода на темата, промените, които сте добавили, биха могли да бъдат безвързвратно изгубени.
В такива ситуации, наличието на child тема, би ви спестило множество главоболия.
Горещо в препоръчваме да правите child тема на вашия сайт още в началото на процеса по изграждане на сайт с WordPress. Това ще ви спести проблемите в бъдеще.
Какво е child тема
Темите в WordPress са комбинации от функции и стилове. Има ситуации, в които стиловете на дадена тема или нейните функции, много ви харесват, но искате да си поиграете малко с кода, за да я направите „своя“. Да настроите темата по свой начин, отвъд нейните първоначални лимитации.
След като направите това обаче и излезне нова версия на избраната от вас тема, какво ще правите? Ще оставите старата версия, излагайки се на потенциален риск или ще актуализирате темата си, изтривайки по този начин всички промени, които сте направили? Напълно.
Създаването на child тема ще предотврати поставянето ви в ситуация, в която да избирате между изтриването на данните ви (актуализция) и излагането на целия ви сайт на риск(използване на старата версия).
Child тема, накратко е тема, която наследява функциите и стиловете(включително добавените от вас) от избраната основна тема. Дори да наследява характеристиките си от своята parent тема, child темата все пак може да бъде актуализирана, без да губи направените по нея промени.
Това е възможно, тъй като по същество тя не бива актуализирана. Актуализира се parent темата. Child темата, от своя страна, приема промените като свои, но без това да изменя допълнителният код и файловете, които са добавени от вас.
Как се създава child тема
Както повечето от другите промени и настройки по вашия WordPress, тази също се извършва в административния панел и с реализиацията ѝ е най-лесна, чрез използването на plugin.
За изграждане на child тема, препоръчваме да използвате Child Theme Configurator. Най-вече поради бързината и леснотата, с която можете да изградите своята child тема. Също така, след като вече сте изградили темата, бихте могли да изтриете plugin-а.
Следното са стъпките, които да следвате за да изградите Child тема, използвайки Child Theme Configurator.
- Инсталирайте plugin-а Child Theme Configurator .
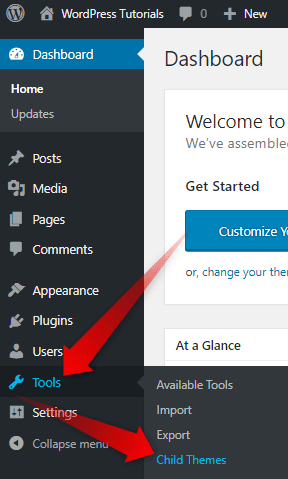
- Влезте в Tools->Child Theme

- Изберете темата, на която искате да направите Child версия
- Натиснете бутона Analyze
- Настройте възможните опции, така че да ви удовлетворяват (тези по подразбиране също вършат работа).
- Натиснете бутона Create New Child Theme
- Проверете дали темата работи правилно
- Активирайте child темата
След като вече сте създали и използвате новата си child тема, можете да направите всички промени, които искате, без да се притеснявате, че те биха могли да се загубят при евентуална актуализация на изпозлваната от вас основна тема.