При създаването на публикация в WordPress, също както и във всеки друг текстов редактор, написването на съдържанието е само половината от работата. Не по-малко важно е форматирането на вашия текст. С една дума, това означава да определите кои части от текста ви ще бъдат удебелени (bold-нати), и кои подчертани или по друг отделени визуално от текста, за да може читателя да разбере, че искате да се наблегне на конкретната дума, изречение или параграф. Разбира се, форматирането включва и подравняването. То бива ляво, централно, дясно и подравнено от двете страни, което ние от ZETTAHOST.bg предпочитаме и препоръчваме да се използва в статии.

В Gutenberg редактора има множество опции, които биха могли да присъстват или да липсват, в зависимост от инсталираната на вашия WordPress тема. Имайте го предвид, когато търсите опциите, за които ви разказваме. В тази статия ще бъдат разгледани само най-основните. Тези, които присъстват всеки текстов редактор. В бъдеща статия, ще разгледаме заедно тайните на Gutenberg редактора.
Как се удебелява текст в WordPress
Gutenberg е малко по-различен от т.нар. WYSIWYG (т.нар. класически) редактор, който беше по подразбиране в WordPress преди да излезне версия 5.0 – Bebo.
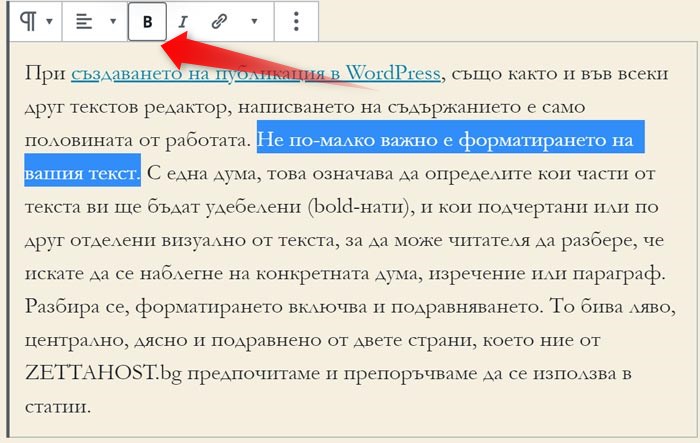
За да удебелите част от текста си, трябва да маркирате частта от текста, която искате да удебелите и да натиснете бутона с буква B, който се намира в горната част на маркираната секция. Разбира се, бихте могли просто да маркирате текста и да натиснете Ctrl+B, което ще доведе до същия резултат.

Как да наклоня текст в WordPress
Наклонението на дума или част от текст, е още един начин, по който да покажате на потребителите си, че думата или фразата е важна, но не е най-важната част от текста.
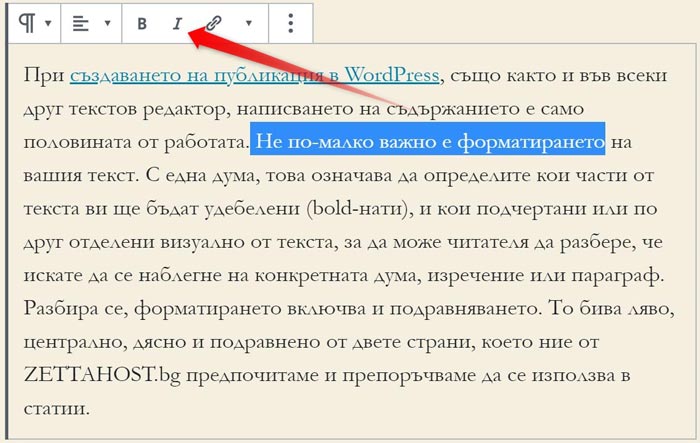
За да направите това, отново трябва да маркирате желаната дума или фраза и да натиснете бутона I, който се намира до B, който използвахте за да удебелите текст. Също така, можете да натиснете Ctrl+I.

Как да подравня текст в Gutenberg редактора
Въпреки че ви препоръчваме да текста ви да бъде подравнен от двете страни, по подразбиране тази опция не присъства в Gutenberg. В бъдещата ни статия за Gutenberg ще обясним как се случва и това, но ако не ви се чака, можете да използвате plugin-а Gutenberg Page Building Toolkit – EditorsKit, с инсталацията на който ще добавите множество нови опции към вашия Gutenberg редактор, включително и тази за подравняване от двете страни.
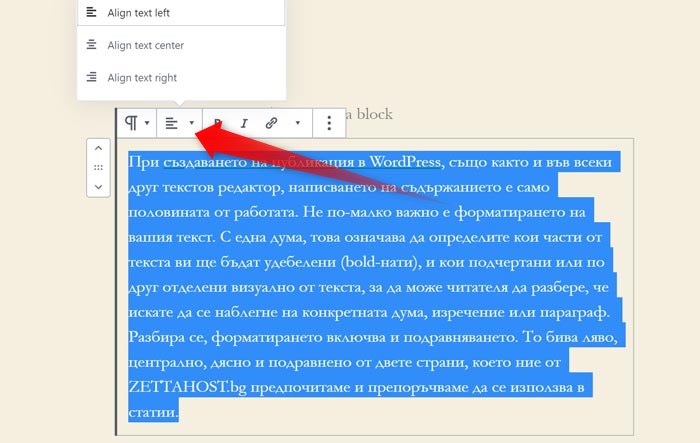
Междувременно, бихте могли да подравните текста си в ляво, дясно или в средата.
Не забравяйте, че трябва да маркирате целия текст, който искате да бъде подравнен по определеният от вас начин.
По подразбиране, естествено, текста се подравнява към лявата страна на дисплея.

Как да поставя линк в текст в WordPress
В WordPress бихте могли да добавите линк в абсолютно всеки символ, дума, фраза или параграф. Тези линкове биха могли да водят към страници на вашия или който и да е друг уебсайт в интернет.
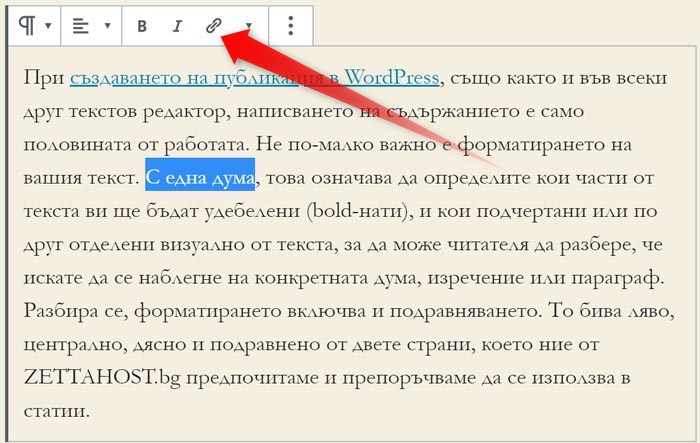
За да добавите линк във вашето съдържание, отново ще трябва да маркирате частта от текста, която искате да бъде линк и след това натиснете иконката на верига, намираща се до буквата I, която служи за наклонение на текст.
Линк може да добавите и като просто натиснете Ctrl+V, ако вече сте копирали желаната от вас връзка и сте маркирали текста, който искате да използвате за нея. Също така, бихте могли да натиснете Ctrl+K. Така ще се отвори мини поле, в което можете да напишете или поставите копиран предварително линк.
За да премахнете добавена връзка, маркирайте текста и натиснете Ctrl+Shift+K или, отново след като сте маркирали целия линк, натиснете върху иконката на веригата, която, ако сте маркирали линк, ще бъде скъсана.

Как да променя цвета на текст в WordPress
След като разгледахме основните методи за форматиране на текст, е време да обърнем внимание и на цвета на текста. Разбира се, текста на всяка тема има свой цвят по подразбиране. Когато искате определена дума да изпъкне силно визуално, това можете да направите, както като удебелите, наклоните, но също и като оцветите в по-ярък цвят.
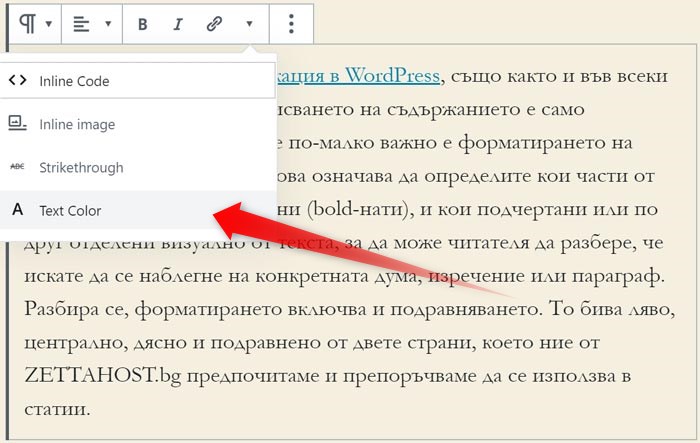
В Gutenberg това се постига, като маркирате текста, който желаете да оцветите различно, натиснете стрелката за допълнителни опции, и изберете най-долната опция – Text Color.

Ще изкочи мини меню с предложение цветове, които са цветовете по подразбиране на темата. Можете да ползвате някой от тях за цвета на текста, който искате да изпъкне, или да изберете линка под тези цветове – Custom color.
Как да задраскам текст в WordPress
Има ситуации, в които е нужно да покажем какво е било преди и как се е променило. Без значение дали говорим за мисълта си Понякога започваме изречението по един начин, но решаваме да го променим, докато го пишем. В такива ситуации бихме могли или да го изтрием напълно, или в зависимост от аудиторията и съдържанието ни – да го оставим, но задраскано.
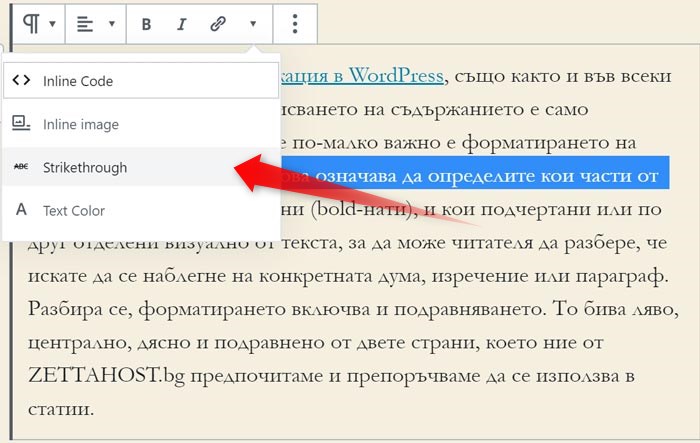
За да постигнете този ефект, трябва да кликнете върху стрелката, сочеща надолу, а в последствие бутона – Strikethrough, или просто Shift+Alt+D.

Вече можете да форматирате текста така, че да ви харесва.