Накратко за добавянето на изображение в WordPress
За да добавите изображение в публикацията си, следвайте следните 3 стъпки:
- Изберете къде точно искате да добавите изображението
- Кликнете бутона с + в него и изберете Image или Gallery от появилото се меню
- Нагласете изображението – рамка, текст под него, алтернативен текст (Alt Text), да добавите линк, определите размера, подравняване и т.н.
Добавянето на изображение в WordPress е много лесно. Също толкова лесно бихте могли да добавите и видео или друг вид мултимедия. В настоящата статия, ще ви покажем как да добавите изображения в публикациите си, но процеса е почти еднакъв за всеки вид мултимедия.
Стъпка 1: Изберете къде точно искате да поставите изображението
В WordPress почти всичко, което ще ви се наложи да направите е така измислено, че да ви бъде възможно най-лесно. Както вече знаете, когато създавете публикация или страница, използвате т.нар Gutenberg редактор. Навярно вече знаете, но той (Gutenberg) работи на основата на блокове. Тоест, добавяте блок, който предварително имате идея с какво ще бъде запълнен (текст, видео, бутон, изображение, звук и т.н.), след което добавяте съдържанието в блока.
И така, за да добавите изображение или друга мултимедия във вашата публикация (или страница), трябва да завършите сте завършили блока над мултимедията и да натиснете бутона за добавяне на следващ блок, който трябва да изберете да съвпада точно с вида на съдържанието, което ще добавяте.
Стъпка 2: Добавете изображението
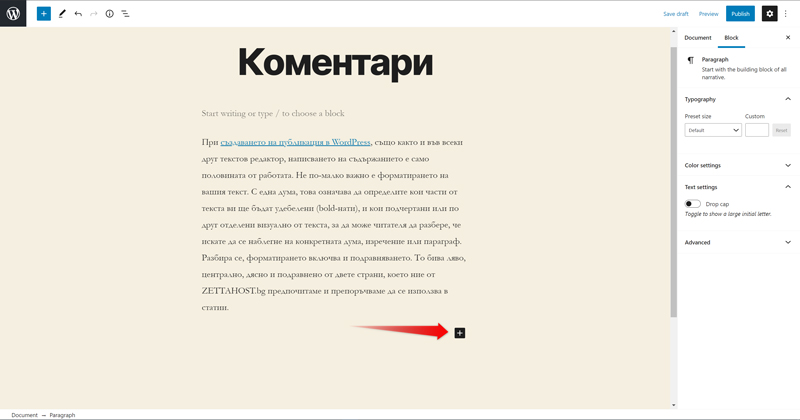
След като сте завършили съдържанието на горния блок и сте готови да добавите изображение, натиснете бутона +, чрез който добавяте нов блок.

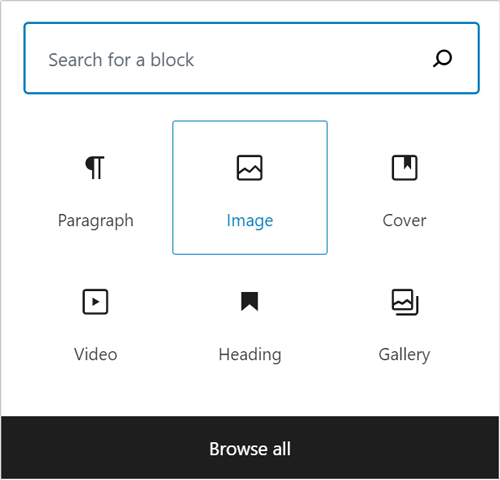
При натискане на бутона с +, ще се появи малко меню с опции за добавяне на различни видове блокове. В случая, ви е нужен блок Image, който е възможно и да не виждате в предложенията. Ако това е така, бихте могли или да го потърсите в търсачката над блоковете, или да натиснете черния бутон Browse All и да потърсите този блок сред всички останали, като така ще имате и добра причина да разгледате всички налични опции.

В случай, че е видим за вас и вече сте се запознали с всички останали блокове, изберете Image.
Натискането на този бутон, ще добави блок за изображение, в който, за сега, няма да има такова, тъй като трябва да го изберете собственоръчно, както и да нагласите подробностите около изображението(размер, рамка, текст, алтернативен текст и т.н.).

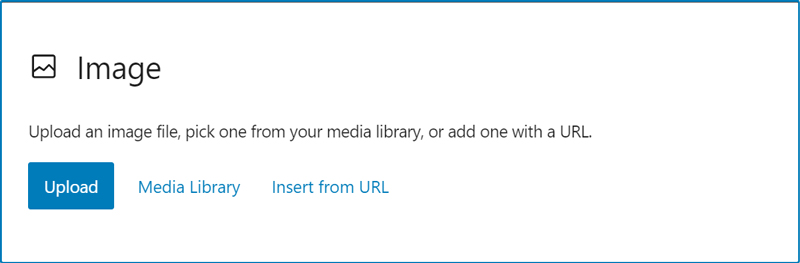
Това е блокът, който ще се появи, след като изберете Image. В него трябва първо да изберете от къде ще вземете изображението – ще го качите сега на сайта (Upload), ще изберете от вече наличните е в галерията на сайта ви (Media Library) или ще използвате изображение от друг източник (Insert from URL).
Стъпка 3: Нагласете изображението
След като вече сте избрали източника на изображението, то трябва да е видимо в Gutenberg редактора ви. Тъй като опциите са много повече, от колкото бяха в стария редактор – т.нар. WYSIWYG – пълно ръководство за настройки на мултимедията в WordPress ще бъде добавено. В настоящото ръководство, насочено само към това как се добавя изображение в текста на WordPress, ще отбележим няколко важни елемента за изображенията във вашия сайт.
- Alt text – Това е текстът, който екранните четци (screen readers) четат за хората, които имат проблеми със зрението. Целта на алтернативният текст е да опита да обясни на незрящите какво е съдържанието на изображението. Освен това, търсещите машини (все още) не могат да разбират изображения, поради което четат алтернативния текст, за да разберат по-добре страницата. Последното означава, че съдръжанието (или липсата на такова) в полето за алтернативен текст, би могло да повлияе на вашето позициониране в търсачките.
- Заглавие – Ако изображението играе и ролята на линк, когато потребителя постави стрелката на мишката си върху него, заглавието ще се покаже
- Обяснителен текст (Caption) – Също както във вестниците под снимките има текст, така бихте могли да го добавите и под изображенията във вашия сайт. Това бихте могли да постигнете, като напишете желания от вас текст в полето Caption.
В статията, която обяснява как да настройте мултимедията на вашият сайт, ще обясним не само как да добавите всички изброени опции, но и още много, които не споменахме, като например:
- Външен линк – всяко изображение би могло да играе ролята и на връзка към друга страница на вашия сайт или към друг такъв.
- Подравняване – изображението би могло да бъде ляво, дясно или централно подравнено. За разлика от текста, обаче, изображенията имат още един вид подравняване, който, по обясними причини, не е наличен за текството съдържание. Него ще ви покажем и обясним в следващата статия.
- Размер на изображението
- Позиция
- Котва (anchor)
Gutenberg редакторът предлага повече опции за настройки на мултимедийните файлове на вашия сайт. Кои са те и как се борави с тях, ще разберете в следващата статия от WordPress уроците на ZETTAHOST.bg