Когато създаваме уебсайт с WordPress е необходимо да сме наясно с някои неща, свързани със CMS-а. Редно е да знаем, не само как да инсталираме WordPress, да си добавим тема или плъгин. Това са основите на WordPress.
Сред тях е, разбира се, и умението да редактираме sidebar-а (страничната лента) на избраната от нас тема.
От друга страна, обаче, не е нужно да знаем абсолютно всичко за CMS-а, за да боравим успешно с него. Тъй като sidebar-a е една трета от пространството, което публикациите в сайта ви запълват, е хубаво да знаем как да се възползваме от тях, за да промотираме услуги, публикации или други продукти, които предлагаме.
Тъй като страничната лента е една и съща за (почти) всички места, на които тя се показва, то редакцията ѝ, естествено, ще бъде еднократна. В настоящата статия ще ви покажем как да направите тази редакция.
Какво е страничната лента (Sidebar) в WordPress?
Страничната лента в WordPress за първи път е представена във версия 2.2 на CMS-a. Визуално sidebar-а представлява вертикална колона от лявата или дясната страна на основното съдържание на сайта ви. Тази зона най-често се използва, за да бъдат показани линкове или информация, която е свързана с основнот съдържание на страницата или за промотиране на продукти, както и поставяне на външни реклами.
Темите, които имат такава лента (а повечето имат) обикновено предлагат възможността да изберете дали тя да в лявата или в дясната страна на основното ви съдържание. Също така, има и теми, които ви предлагат възможността да имате sidebar от двете страни на основното съдържание.
По същество това е и редакцията на тази странична лента – добавяне, премахване или редактиране на джаджите в нея.
Как да редактираме Sidebar в WordPress
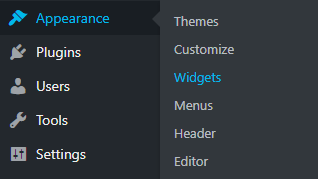
Въпреки че някои теми предоставят възможността да редактирате страничната лента, използвайки настройките на темата, в повечето теми, трябва да използвате джаджите. За да ги намерите, трябва да отидете в Изглед -> Джаджи (Appearance->Widgets).

- Отидете на Изглед -> Джаджи (Appearance->Widgets).
- Изберете джаджите, които искате да ползвате и ги привлачете(drag & drop) в sidebar-a
- За да наредите джаджите вътре в страничната лента, кликнете върху нея и я привлачете до мястото, на което искате тя да се покаже
В зависимост от избраната от вас WordPress тема, броят, както и видът на джаджите, с които разполагате, може да е различен. Напълно възможно е, след инсталация на plugin, да се появи нова джаджа, която да поставите в sidebar-a си, ако сметнете за нужно.